ロリポップでSVNをインストールに続き、今回はgitのインストールを行います。
ベアリポジトリとノンベアリポジトリ:実践編〜GitでWordpressのテーマを管理 | トリコロールな猫さんで書かれているような構成を構築します。
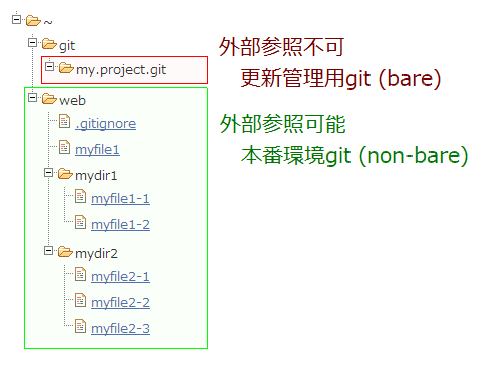
今回はロリポップサーバー上に下記の2つのリポジトリを作成します。
- 本番環境git(non-bare):192.0.2.1:~/web/
- 更新管理用git(bare):192.0.2.1:~/git/my.project.git/
ディレクトリ構成イメージはこちら。

1.SSHで接続
ロリポップでSVNをインストールにSSHの接続方法を書いていますので参照してください。
2.本番環境git(non-bare)の作成
すでにweb上で公開されているディレクトリを本番環境gitととして利用します。
まずは、gitのリポジトリの作成を行います。
$ cd ~/web/
$ git init
Initialized empty Git repository in /home/users/0/lolipop.jp-******/web/.git/2.1. .gitignoreの作成
リポジトリにファイルをコミットする前に、追加したくないディレクトリやファイルを除外するために.gitignoreファイルの作成をします。
$ touch .gitignore
$ echo "myignoredir/" >> .gitignoreここではmyignoredirのディレクトリがaddされないように.gitignoreに記述しました。
詳しい記述方法は割愛させてもらいます。
3.本番環境gitへのコミット
$ git add .
$ git commit -m "first commit"
[master (root-commit) 54e1a92] first commit
2155 files changed, 405248 insertions(+), 0 deletions(-)
(以下追加されるファイルがずらっと。。。)すでに作成されているファイルすべてをaddします。
1行目のgit add .はピリオドを忘れないように注意してください。
4.更新管理用git(bare)の作成
続いて更新管理用gitのリポジトリの作成を行います。
先ほど作成した本番環境gitからcloneしてきます。
$ cd ~/
$ mkdir git
$ cd git
$ mkdir my.project.git
$ cd my.project.git
$ git clone --bare ~/web/ .
Cloning into bare repository ....
done.同じく6行目のピリオドを忘れないように注意してください。
5.本番環境gitの設定
本番環境gitに更新管理用gitリポジトリの情報を登録します。
$ cd ~/web/
$ git remote add origin ~/git/my.project.git/はい。これでロリポップサーバー上でのインストール作業は終わりです。
続いてローカル環境から更新管理用gitリポジトリをcloneすることで開発ができます。
これは、別のエントリーで説明していきます。
サーバー上で変更のあったファイルをgitにpushする
wordpressなどでpluginの更新があった時にサーバー上のファイルが更新されたり、エントリー用に画像を追加したりします。
これをgitに反映(push)するのも簡単にできます。
$ cd ~/web/
$ git add .
$ git commit -m "plugin update"
$ git push origin masterあとは、ローカル環境でpullすることで、サーバー上のファイルとローカル環境のファイルが同期(マージ)されますね。
[AD]